mirror of
https://github.com/zed-industries/zed.git
synced 2025-01-10 20:41:59 +00:00
Restore rendering of assistant tool calls (#11385)
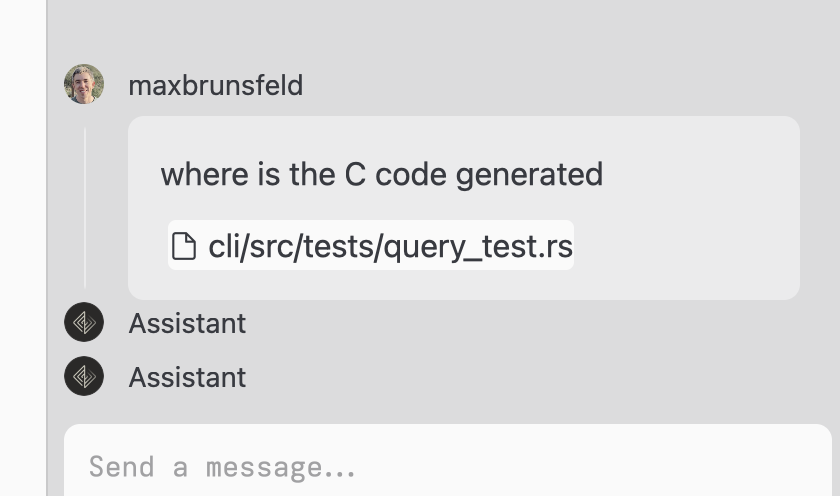
Chat message rendering was restructured in https://github.com/zed-industries/zed/pull/11327, but it caused tool calls not to be rendered if the assistant hadn't generated any message text. before:  after: <img width="518" alt="Screenshot 2024-05-03 at 11 17 45 PM" src="https://github.com/zed-industries/zed/assets/326587/34de19ba-daf2-4ac1-9fe0-f51d0ce94872"> Release Notes: - N/A
This commit is contained in:
parent
6964302d89
commit
89039f6f34
1 changed files with 16 additions and 17 deletions
|
|
@ -69,26 +69,25 @@ impl RenderOnce for ChatMessage {
|
||||||
// Clamp the message height to exactly 1.5 lines when collapsed.
|
// Clamp the message height to exactly 1.5 lines when collapsed.
|
||||||
let collapsed_height = content_padding.to_pixels(cx.rem_size()) + cx.line_height() * 1.5;
|
let collapsed_height = content_padding.to_pixels(cx.rem_size()) + cx.line_height() * 1.5;
|
||||||
|
|
||||||
let tools_used = self
|
|
||||||
.tools_used
|
|
||||||
.map(|attachment| div().mt_3().child(attachment));
|
|
||||||
|
|
||||||
let content = self.message.map(|message| {
|
|
||||||
div()
|
|
||||||
.overflow_hidden()
|
|
||||||
.w_full()
|
|
||||||
.p(content_padding)
|
|
||||||
.rounded_lg()
|
|
||||||
.when(self.collapsed, |this| this.h(collapsed_height))
|
|
||||||
.bg(cx.theme().colors().surface_background)
|
|
||||||
.child(message)
|
|
||||||
.children(tools_used)
|
|
||||||
});
|
|
||||||
|
|
||||||
v_flex()
|
v_flex()
|
||||||
.gap_1()
|
.gap_1()
|
||||||
.child(ChatMessageHeader::new(self.player))
|
.child(ChatMessageHeader::new(self.player))
|
||||||
.child(h_flex().gap_3().child(collapse_handle).children(content))
|
.when(self.message.is_some() || self.tools_used.is_some(), |el| {
|
||||||
|
el.child(
|
||||||
|
h_flex().gap_3().child(collapse_handle).child(
|
||||||
|
div()
|
||||||
|
.overflow_hidden()
|
||||||
|
.w_full()
|
||||||
|
.p(content_padding)
|
||||||
|
.gap_3()
|
||||||
|
.rounded_lg()
|
||||||
|
.when(self.collapsed, |this| this.h(collapsed_height))
|
||||||
|
.bg(cx.theme().colors().surface_background)
|
||||||
|
.children(self.message)
|
||||||
|
.children(self.tools_used),
|
||||||
|
),
|
||||||
|
)
|
||||||
|
})
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|
|
||||||
Loading…
Reference in a new issue