This PR extracts a singular title bar (`title_bar::TitleBar`) from
`ui::TitleBar` and
`collab_ui::collab_titlebar_item::CollabTitlebarItem`.
This is a first step towards organizing title bar things into one place,
and standardizing platform titlebar/window control implementations.
Release Notes:
- N/A
Adds some of the UI components to allow us to visually render settings.
These are UI only and are not functional yet (@maxdeviant will be
working on these when he is back.)
You can see some examples by running `script/storybook setting`.

Release Notes:
- N/A
It is sometimes desirable to allow modifers to serve as keys themselves
for the purposes of keybinds. For example, the popular keybind in
jetbrains IDEs `shift shift` which opens the file finder.
This change treats modifers in the keymaps as keys themselves if they
are not accompanied by a key they are modifying.
Further this change wires up they key dispatcher to treat modifer change
events as key presses which are considered for matching against
keybinds.
Release Notes:
- Fixes#6460
---------
Co-authored-by: Conrad Irwin <conrad.irwin@gmail.com>
TODO:
- [x] Moving the cursor out of the title editor should unselect any
selected text
Release Notes:
- N/A
---------
Co-authored-by: Antonio Scandurra <me@as-cii.com>
Co-authored-by: Richard <richard@zed.dev>
This should fix the title bar font for Windows 10 as `Segoe Fluent
Icons` is only for Windows 11 and Windows 10 should be using `Segoe MDL2
Assets`, I haven't tested this myself on a Windows 10 machine but the
fonts work fine.
Release Notes:
- N/A
### TODO
- [x] Make sure keybinding shows up in pane + menu
- [x] Selection tool in the editor toolbar
- [x] Application Menu
- [x] Add more options to pane + menu
- Go to File...
- Go to Symbol in Project...
- [x] Add go items to the selection tool in the editor:
- Go to Symbol in Editor...
- Go to Line/Column...
- Next Problem
- Previous Problem
- [x] Fix a bug where modals opened from a context menu aren't focused
correclty
- [x] Determine if or what needs to be done with project actions:
- Difficulty is that these are exposed in the UI via clicking the
project name in the titlebar or by right clicking the root entry in the
project panel. But they require reading and are two clicks away. Is that
sufficient?
- Add Folder to Project
- Open a new project
- Open recent
- [x] Get a style pass
- [x] Implement style pass
- [x] Fix the wrong actions in the selection menu
- [x] Show selection tool toggle in the 'editor settings' thing
- [x] Put preferences section from the app menu onto the right hand user
menu
- [x] Add Project menu into app menu to replace 'preferences' section,
and put the rest of the actions there
- [ ] ~~Adopt `...` convention for opening a surface~~ uncertain what
this convention is.
- [x] Adopt link styling for webview actions
- [x] Set lucide hamburger for menu icon
- [x] Gate application menu to only show on Linux and Windows
Release Notes:
- Added a 'selection and movement' tool to the Editor's toolbar, as well
as controls to toggle it and a setting to remove it (`"toolbar":
{"selections_menu": true/false }`)
- Changed the behavior of the `+` menu in the tab bar to use standard
actions and keybindings. Replaced 'New Center Terminal' with 'New
Terminal', and 'New Search', with the usual 'Deploy Search'. Also added
item-creating actions to this menu.
- Added an 'application' menu to the titlebar to Linux and Windows
builds of Zed
Release Notes:
- Added a more detailed message in place of the generic `checking...`
messages when Rust-analyzer is running.
- Added a rate limit for language server status messages, to reduce
noisiness of those updates.
- Added a `cancel language server work` action which will cancel
long-running language server tasks.
---------
Co-authored-by: Richard <richard@zed.dev>
This PR replaces the `popover_menu` function for constructing
`PopoverMenu`s with a `PopoverMenu::new` associated function.
This brings `PopoverMenu` in line with our other UI components.
Release Notes:
- N/A
Run any Jupyter kernel in Zed on any buffer (editor):
<img width="1074" alt="image"
src="https://github.com/zed-industries/zed/assets/836375/eac8ed69-d02b-4d46-b379-6186d8f59470">
## TODO
### Lifecycle
* [x] Launch kernels on demand
* [x] Wait for kernel to be started
* [x] Request Kernel info on start
* [x] Show in progress indicator
* [ ] Allow picking kernel (it defaults to first matching language name)
* [ ] Menu for interrupting and shutting down the kernel
* [ ] Drop running kernels once editor is dropped
### Media Outputs
* [x] Render text and tracebacks with ANSI color handling
* [x] Render markdown as text
* [x] Render PNG and JPEG images using an explicit height based on
line-height
* ~~Render SVG~~ -- not happening for this PR due to lack of text in SVG
support
* [ ] Process `update_display_data` message and related `display_id`
* [x] Process `page` data from payloads as outputs
* [ ] Render markdown as, well, rendered markdown -- Note: unsure if we
can get line heights here
### Document
* [x] Select code and run
* [x] Run current line
* [x] Clear previous overlapping runs
* [ ] Support running markdown code blocks
* [ ] Action to export session as notebook or output files
* [ ] Action to clear all outputs
* [ ] Delete outputs when lines are deleted
## Other missing features
The following is a list of missing functionality or expectations that
are out of scope for this PR.
### Python Environments
Detecting python environments should probably be done in a separate PR
in tandem with how they're used with LSP. Users likely want to pick an
environment for their project, whether a virtualenv, conda env, pyenv,
poetry backed virtualenv, or the system. Related issues:
* https://github.com/zed-industries/zed/issues/7646
* https://github.com/zed-industries/zed/issues/7808
* https://github.com/zed-industries/zed/issues/7296
### LSP Integration
* Submit `complete_request` messages for completions to interleave
interactive variables with LSP
* LSP for IPython semantics (`%%timeit`, `!ls`, `get_ipython`, etc.)
## Future release notes
- Run code in any editor, whether it's a script or a markdown document
Release Notes:
- N/A
This PR updates the spots where we render the fold indicators in editors
to use the `Disclosure` component instead of re-implementing similar UI.
This makes this UI more consistent across Zed.
Release Notes:
- N/A
This could still use some improvement UI-wise but the user experience
should be a lot better.
- [x] Show in "Window" application menu
- [x] Load prompt as it's selected in the picker
- [x] Refocus picker on `esc`
- [x] When creating a new prompt, if a new prompt already exists and is
unedited, activate it instead
- [x] Add `/default` command
- [x] Evaluate /commands on prompt insertion
- [x] Autocomplete /commands (but don't evaluate) during prompt editing
- [x] Show token count using the settings model, right-aligned in the
editor
- [x] Picker
- [x] Sorted alpha
- [x] 2 sublists
- Default
- Empty state: Star a prompt to add it to your default prompt
- Otherwise show prompts with star on hover
- All
- Move prompts with star on hover
Release Notes:
- N/A
Using the file system as a database seems like it's easy, but it's
actually a real pain. I'd like to use LMDB to store the prompts locally
so we have more control. We can always add an export option, but I want
the source of truth to be somewhere other than the file system.
So far, I have a PromptStore which is global to the application and can
be initialized on startup. Then there's a `PromptLibrary` which is
intended to be the root of a new kind of Zed window. I haven't actually
seen pixels yet, but I've sketched out the basics needed to create a new
prompt, save, etc.
Still lots to figure out but the foundations of being backed by a DB and
rendering in an independent window are in place.
/cc @iamnbutler @as-cii
Release Notes:
- N/A
---------
Co-authored-by: Antonio Scandurra <me@as-cii.com>
- Confirming a completion now runs the command immediately
- Hitting `enter` on a line with a command now runs it
- The output of commands gets folded away and replaced with a custom
placeholder
- Eliminated ambient context
<img width="1588" alt="image"
src="https://github.com/zed-industries/zed/assets/482957/b1927a45-52d6-4634-acc9-2ee539c1d89a">
Release Notes:
- N/A
---------
Co-authored-by: Nathan Sobo <nathan@zed.dev>
Adds the following features to the prompt manager:
- New prompt – Create a new prompt from the UI. It will only persist if
it is saved.
- Save prompt – Save a prompt by clicking the save button in the UI. A
keybinding will be added for this in the future.
- Reveal prompt - Show the selected prompt on the file system. Only
available for saved prompts.
New prompts that are saved will use the
`{slugified_title}_{ver}_{id}.md` format which all imported prompts will
move to in the near future.
Also orders prompts in alphabetical order by default.
Release Notes:
- N/A
Release Notes:
- Improved expand excerpt indicators to allow unidirectional expansion.
Also added the `editor::ExpandExcerptsUp` and
`editor::ExpandExcerptsDown` actions, which can both take a `lines`
parameter. Also added a `expand_excerpt_lines` setting which controls
the default number of lines that the indicators and actions use.
---------
Co-authored-by: conrad <conrad@zed.dev>
This PR adds a Prompt Library to Zed, powering custom prompts and any
default prompts we want to package with the assistant.
These are useful for:
- Creating a "default prompt" - a super prompt that includes a
collection of things you want the assistant to know in every
conversation.
- Adding single prompts to your current context to help guide the
assistant's responses.
- (In the future) dynamically adding certain prompts to the assistant
based on the current context, such as the presence of Rust code or a
specific async runtime you want to work with.
These will also be useful for populating the assistant actions typeahead
we plan to build in the near future.
## Prompt Library
The prompt library is a registry of prompts. Initially by default when
opening the assistant, the prompt manager will load any custom prompts
present in your `~/.config/zed/prompts` directory.
Checked prompts are included in your "default prompt", which can be
inserted into the assitant by running `assistant: insert default prompt`
or clicking the `Insert Default Prompt` button in the assistant panel's
more menu.
When the app starts, no prompts are set to default. You can add prompts
to the default by checking them in the Prompt Library.
I plan to improve this UX in the future, allowing your default prompts
to be remembered, and allowing creating, editing and exporting prompts
from the Library.
### Creating a custom prompt
Prompts have a simple format:
```json
{
// ~/.config/zed/prompts/no-comments.json
"title": "No comments in code",
"version": "1.0",
"author": "Nate Butler <iamnbutler@gmail.com>",
"languages": ["*"],
"prompt": "Do not add inline or doc comments to any returned code. Avoid removing existing comments unless they are no longer accurate due to changes in the code."
}
```
Ensure you properly escape your prompt string when creating a new prompt
file.
Example:
```json
{
// ...
"prompt": "This project using the gpui crate as it's UI framework for building UI in Rust. When working in Rust files with gpui components, import it's dependencies using `use gpui::{*, prelude::*}`.\n\nWhen a struct has a `#[derive(IntoElement)]` attribute, it is a UI component that must implement `RenderOnce`. Example:\n\n```rust\n#[derive(IntoElement)]\nstruct MyComponent {\n id: ElementId,\n}\n\nimpl MyComponent {\n pub fn new(id: impl Into<ElementId>) -> Self {\n Self { id.into() }\n }\n}\n\nimpl RenderOnce for MyComponent {\n fn render(self, cx: &mut WindowContext) -> impl IntoElement {\n div().id(self.id.clone()).child(text(\"Hello, world!\"))\n }\n}\n```"
}
```
Release Notes:
- N/A
---------
Co-authored-by: Marshall Bowers <elliott.codes@gmail.com>
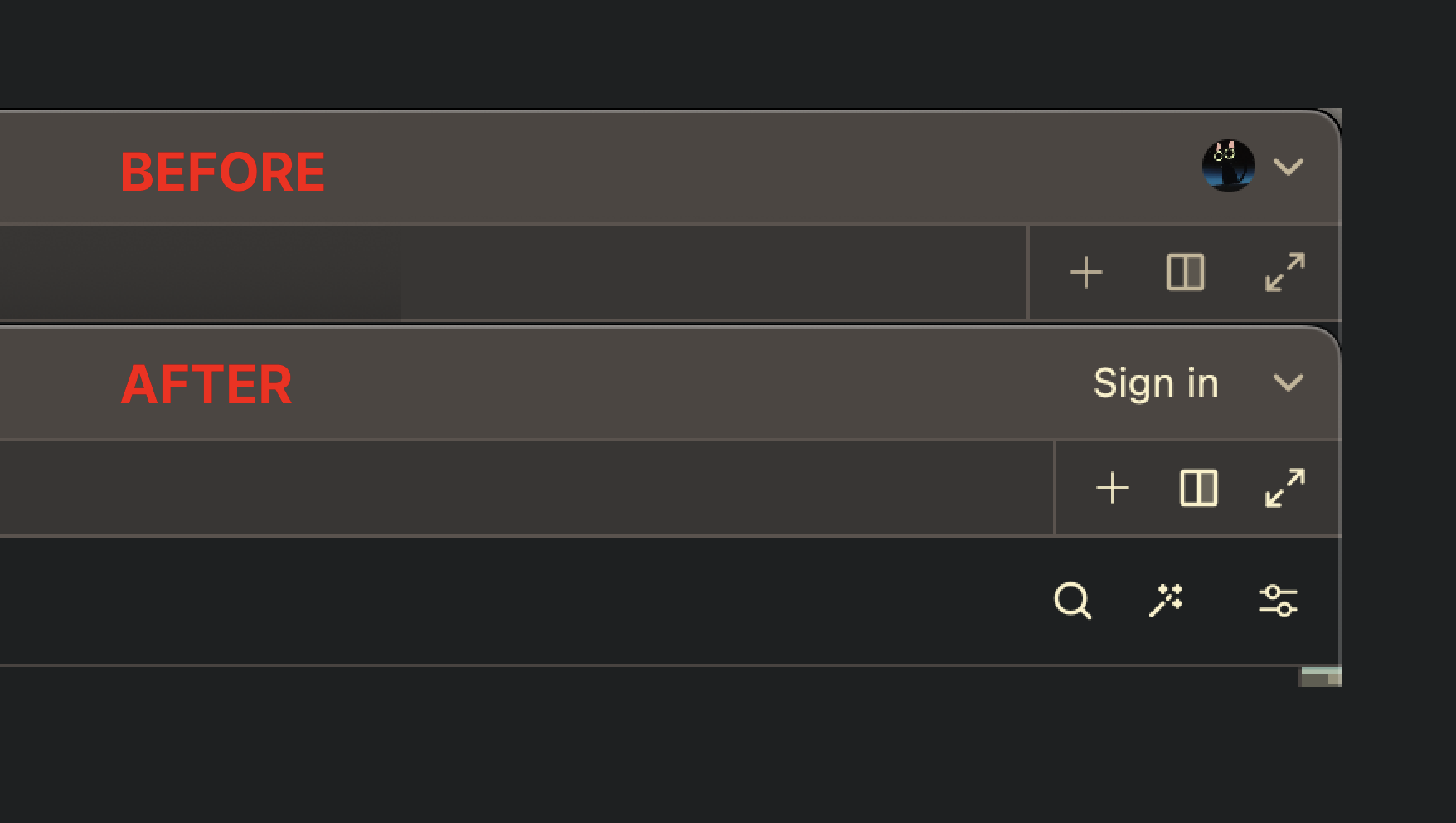
With the changes in #11817, context menus within editors would get
scaled by the `buffer_font_size` instead of the `ui_font_size`.
This seems incorrect, as it results in context menus being sized
inconsistently depending on what context they originate from.
This PR makes it so that all context menus scale based on the
`ui_font_size`.
### Before
<img width="1474" alt="Screenshot 2024-05-16 at 2 43 19 PM"
src="https://github.com/zed-industries/zed/assets/1486634/a5be8113-ae24-44ad-a2e9-61105e1fcc9e">
### After
<img width="1095" alt="Screenshot 2024-05-16 at 2 43 01 PM"
src="https://github.com/zed-industries/zed/assets/1486634/3a8d51cf-fc91-4743-8f44-78344028e447">
Release Notes:
- Changed context menus in editors to no longer scale with
`buffer_font_size`.
This PR adds a new `WithRemSize` element to the `ui` crate.
This element can be used to create an element tree that has a different
rem size than the base window.
`WithRemSize` can be nested, allowing for subtrees that have a different
rem size than their parent and their children.
<img width="912" alt="Screenshot 2024-05-16 at 2 25 28 PM"
src="https://github.com/zed-industries/zed/assets/1486634/f599cd9f-c101-496b-93e8-06e570fbf74f">
Release Notes:
- N/A
<img width="1637" alt="image"
src="https://github.com/zed-industries/zed/assets/482957/5aaec657-3499-42c9-9528-c83728f2a7a1">
Release Notes:
- Added a new ambient context feature that allows showing the model up
to three buffers (along with their diagnostics) that the user interacted
with recently.
---------
Co-authored-by: Nathan Sobo <nathan@zed.dev>

Release Notes:
- Improved tasks modal by highlighting a distinction between a task
template and concrete task instance and surfacing available keybindings
more prominently. Task templates are now always available in the modal,
even if there's already a history entry with the same label.
- Changed default key binding for "picker::UseSelectedQuery" to `opt-e`.
A minor thing I've spotted and decided to fix on the spot.
It was being cloned twice within the body of that function (one of which
was redundant even without this PR); now in most cases we go down from 2
clones to 0.
Release Notes:
- N/A
This pull request introduces a new `markdown` crate which is capable of
parsing and rendering a Markdown source. One of the key additions is
that it enables text selection within a `Markdown` view. Eventually,
this will replace `RichText` but for now the goal is to use it in the
assistant revamped assistant in the spirit of making progress.
<img width="711" alt="image"
src="https://github.com/zed-industries/zed/assets/482957/b56c777b-e57c-42f9-95c1-3ada22f63a69">
Note that this pull request doesn't yet use the new markdown renderer in
`assistant2`. This is because we need to modify the assistant before
slotting in the new renderer and I wanted to merge this independently of
those changes.
Release Notes:
- N/A
---------
Co-authored-by: Nathan Sobo <nathan@zed.dev>
Co-authored-by: Conrad <conrad@zed.dev>
Co-authored-by: Alp <akeles@umd.edu>
Co-authored-by: Zachiah Sawyer <zachiah@proton.me>
This PR adjusts the names of the negated style methods by moving the
`neg_` to after the property name instead of before.
This will help keep related style methods grouped together in
completions.
It also makes it a bit clearer that the negation applies to the value.
### Before
```rs
div()
.neg_mx_1()
.neg_mt_2()
```
### After
```rs
div()
.mx_neg_1()
.mt_neg_2()
```
Release Notes:
- N/A
This PR makes the `border` methods require an explicit width instead of
defaulting to 1px.
This breaks convention with Tailwind, but it makes GPUI more consistent
with itself. We already have an edge case where the parameterized method
had to be named `border_width`, since `border` was taken up by an alias
for the 1px variant.
### Before
```rs
div()
.border()
.border_t()
.border_r()
.border_b()
.border_l()
.border_width(px(7.))
```
### After
```rs
div()
.border_1()
.border_t_1()
.border_r_1()
.border_b_1()
.border_l_1()
.border(px(7.))
```
Release Notes:
- N/A
- Unifies spacing between left and right sides of the tab bar
- Use the default icon color for `end_slot` tools. This should help more
clearly differentiate when forward or backward navigation is disabled
due to the tools on the other side not looking so much like the disabled
navigation arrows.
- Rework the TabBar implementation in `pane.rs` to directly pass in
items to the `start_slot` instead of an unneeded extra horizontal
layout.
Left side:

Right side:

Release Notes:
- Standardized some Tab Bar UI elements. You many notice some slight
spacing or color changes.
Adds a supermaven provider for completions. There are various other
refactors amidst this branch, primarily to make copilot no longer a
dependency of project as well as show LSP Logs for global LSPs like
copilot properly.
This feature is not enabled by default. We're going to seek to refine it
in the coming weeks.
Release Notes:
- N/A
---------
Co-authored-by: Antonio Scandurra <me@as-cii.com>
Co-authored-by: Nathan Sobo <nathan@zed.dev>
Co-authored-by: Max <max@zed.dev>
Co-authored-by: Max Brunsfeld <maxbrunsfeld@gmail.com>
This PR cleans up the `Indicator` component:
- Renamed `IndicatorStyle` to `IndicatorKind` and made it private.
- Fixed `Indicator::bar()` to construct an indicator using the right
`IndicatorKind`.
- Removed the `IndicatorIcon`, since we didn't actually end up using it.
Release Notes:
- N/A
This PR replaces the rem size literals with the `BASE_REM_SIZE_IN_PX`
constant.
This way we can retain our source of truth for the rem size that we're
designing against.
Release Notes:
- N/A
Note: You shouldn't use the `unstable.ui_density` setting – it is only
being added for testing and to enable new UI components to be built with
density in mind. Don't expect this to work well, or at all right now.
Adds some of the basic wiring we'll need to start scaling UI elements
throughout the app based on a desired density setting.
Release Notes:
- N/A
We're planning to associate "selection sources" with global element ids
to allow arbitrary UI text to be selected in GPUI. Previously, global
ids were not exposed outside the framework and we entangled management
of the element id stack with element state access. This was more
acceptable when element state was the only place we used global element
ids, but now that we're planning to use them more places, it makes sense
to deal with element identity as a first-class part of the element
system. We now ensure that the stack of element ids which forms the
current global element id is correctly managed in every phase of element
layout and paint and make the global id available to each element
method. In a subsequent PR, we'll use the global element id as part of
implementing arbitrary selection for UI text.
Release Notes:
- N/A
---------
Co-authored-by: Antonio Scandurra <me@as-cii.com>
Still TODO:
* Disable the new save-as for local projects
* Wire up sending the new path to the remote server
Release Notes:
- Added the ability to "Save-as" in remote projects
---------
Co-authored-by: Nathan <nathan@zed.dev>
Co-authored-by: Bennet <bennetbo@gmx.de>
- Centralizes typography-related UI styles and methods in
`styles/typography.rs`
- Breaks the typography-related styles out of `StyledExt`. This means we
add a `StyledTypography` trait – this should more or less be an
invisible change as we publish it in the prelude.
- adds the ability to easily grab the UI or Buffer font sizes
(`ui_font_size`, `buffer_font_size`) with `TextSize::UI`,
`TextSize::Editor`
Release Notes:
- N/A
The new `ElementContext` was originally introduced to ensure the element
APIs could only be used inside of elements. Unfortunately, there were
many places where some of those APIs needed to be used, so
`WindowContext::with_element_context` was introduced, which defeated the
original safety purposes of having a specific context for elements.
This pull request merges `ElementContext` into `WindowContext` and adds
(debug) runtime checks to APIs that can only be used during certain
phases of element drawing.
Release Notes:
- N/A
---------
Co-authored-by: Nathan Sobo <nathan@zed.dev>
This is a crate only addition of a new version of the AssistantPanel.
We'll be putting this behind a feature flag while we iron out the new
experience.
Release Notes:
- N/A
---------
Co-authored-by: Nathan Sobo <nathan@zed.dev>
Co-authored-by: Antonio Scandurra <me@as-cii.com>
Co-authored-by: Conrad Irwin <conrad@zed.dev>
Co-authored-by: Marshall Bowers <elliott.codes@gmail.com>
Co-authored-by: Antonio Scandurra <antonio@zed.dev>
Co-authored-by: Nate Butler <nate@zed.dev>
Co-authored-by: Nate Butler <iamnbutler@gmail.com>
Co-authored-by: Max Brunsfeld <maxbrunsfeld@gmail.com>
Co-authored-by: Max <max@zed.dev>
Release Notes:
- Made remote projects per-user instead of per-channel. If you'd like to
be part of the remote development alpha, please email hi@zed.dev.
---------
Co-authored-by: Bennet Bo Fenner <53836821+bennetbo@users.noreply.github.com>
Co-authored-by: Bennet <bennetbo@gmx.de>
Co-authored-by: Nate Butler <1714999+iamnbutler@users.noreply.github.com>
Co-authored-by: Nate Butler <iamnbutler@gmail.com>
This pull request introduces the new
`ElementContext::request_autoscroll(bounds)` and
`ElementContext::take_autoscroll()` methods in GPUI. These new APIs
enable container elements such as `List` to change their scroll position
if one of their children requested an autoscroll. We plan to use this in
the revamped assistant.
As a drive-by, we also:
- Renamed `Element::before_layout` to `Element::request_layout`
- Renamed `Element::after_layout` to `Element::prepaint`
- Introduced a new `List::splice_focusable` method to splice focusable
elements into the list, which enables rendering offscreen elements that
are focused.
Release Notes:
- N/A
---------
Co-authored-by: Nathan <nathan@zed.dev>
This PR adds an action to expand the excerpts lines of context in a
multibuffer.
Release Notes:
- Added an `editor::ExpandExcerpts` action (bound to `shift-enter` by
default), which can expand the excerpt the cursor is currently in by 3
lines. You can customize the number of lines by rebinding this action
like so:
```json5
// In your keybindings array...
{
"context": "Editor && mode == full",
"bindings": {
"shift-enter": ["editor::ExpandExcerpts", { "lines": 5 }],
}
}
```
---------
Co-authored-by: Nathan <nathan@zed.dev>
Co-authored-by: Max <max@zed.dev>
This PR adds an editor controls menu to the tool bar. This menu will be
used to contain controls that toggle visual features in the editor, like
toggling inlay hints, showing git status or blame, hiding the gutter,
hiding or showing elements in the tool bar, etc.
For the moment, this consolidates the new Inline Git Blame toggle and
the old Inlay Hints toggle. In the future it will contain additional
controls.
Before:

After:

---
Release Notes:
- Added an editor controls menu to the tool bar. This will contain
visual, editor-specific options like toggling inlay hints, showing git
status or blame, etc.
- Removed the top level inlay hint toggle from the tool bar due to the
above change.
- Added the ability to toggle inline git blame from the new editor
controls menu.
---------
Co-authored-by: Marshall Bowers <1486634+maxdeviant@users.noreply.github.com>
This adds so-called "inline git blame" to the editor that, when turned
on, shows `git blame` information about the current line inline:

When the inline information is hovered, a new tooltip appears that
contains more information on the current commit:

The commit message in this tooltip is rendered as Markdown, is
scrollable and clickable.
The tooltip is now also the tooltip used in the gutter:

## Settings
1. The inline git blame information can be turned on and off via
settings:
```json
{
"git": {
"inline_blame": {
"enabled": true
}
}
}
```
2. Optionally, a delay can be configured. When a delay is set, the
inline blame information will only show up `x milliseconds` after a
cursor movement:
```json
{
"git": {
"inline_blame": {
"enabled": true,
"delay_ms": 600
}
}
}
```
3. It can also be turned on/off for the current buffer with `editor:
toggle git blame inline`.
## To be done in follow-up PRs
- [ ] Add link to pull request in tooltip
- [ ] Add avatars of users if possible
## Release notes
Release Notes:
- Added inline `git blame` information the editor. It can be turned on
in the settings with `{"git": { "inline_blame": "on" } }` for every
buffer or, temporarily for the current buffer, with `editor: toggle git
blame inline`.
This introduces a new API on `StatefulInteractiveElement` to create a
tooltip that can be hovered, scrolled inside, and clicked:
`.hoverable_tooltip`.
Right now we only use it in the `git blame` gutter, but the plan is to
use the new hover/click/scroll behavior in #10398 to introduce new
git-blame-tooltips.
Release Notes:
- N/A
---------
Co-authored-by: Antonio <antonio@zed.dev>
This PR implements the preview tabs feature from VSCode.
More details and thanks for the head start of the implementation here
#6782.
Here is what I have observed from using the vscode implementation ([x]
-> already implemented):
- [x] Single click on project file opens tab as preview
- [x] Double click on item in project panel opens tab as permanent
- [x] Double click on the tab makes it permanent
- [x] Navigating away from the tab makes the tab permanent and the new
tab is shown as preview (e.g. GoToReference)
- [x] Existing preview tab is reused when opening a new tab
- [x] Dragging tab to the same/another panel makes the tab permanent
- [x] Opening a tab from the file finder makes the tab permanent
- [x] Editing a preview tab will make the tab permanent
- [x] Using the space key in the project panel opens the tab as preview
- [x] Handle navigation history correctly (restore a preview tab as
preview as well)
- [x] Restore preview tabs after restarting
- [x] Support opening files from file finder in preview mode (vscode:
"Enable Preview From Quick Open")
I need to do some more testing of the vscode implementation, there might
be other behaviors/workflows which im not aware of that open an item as
preview/make them permanent.
Showcase:
https://github.com/zed-industries/zed/assets/53836821/9be16515-c740-4905-bea1-88871112ef86
TODOs
- [x] Provide `enable_preview_tabs` setting
- [x] Write some tests
- [x] How should we handle this in collaboration mode (have not tested
the behavior so far)
- [x] Keyboard driven usage (probably need workspace commands)
- [x] Register `TogglePreviewTab` only when setting enabled?
- [x] Render preview tabs in tab switcher as italic
- [x] Render preview tabs in image viewer as italic
- [x] Should this be enabled by default (it is the default behavior in
VSCode)?
- [x] Docs
Future improvements (out of scope for now):
- Support preview mode for find all references and possibly other
multibuffers (VSCode: "Enable Preview From Code Navigation")
Release Notes:
- Added preview tabs
([#4922](https://github.com/zed-industries/zed/issues/4922)).
---------
Co-authored-by: Conrad Irwin <conrad.irwin@gmail.com>
As of #10393 some icons in the chat were invisible, looking at the icons
I noticed that the viewport was actually 800x800, I scaled that down to
16x16 and now they work fine again.
Also remove the `reply_arrow_left` icon because it is not used at all.
Thanks to @RemcoSmitsDev for noticing.
I don't have any expertise in svg's, so if something is off about the
svg markup reach out to me.
Release Notes:
- N/A
- Fixed#8603
For the label title of the project panel, I find that there is no place
to use to get the title of the label to do some operations, it should be
safe to modify it, but I'm not sure how we need to modify the problem, I
can think of two scenarios:
1. Modify every place where you don't want multiple lines to appear
2. Make the label only display a single line (e.g. provide a new
parameter, or a new label type?)
Replace the test that tested with
`chrono::offset::Local::now().naive_local()` taken, failing the
formatting once per year at least.
Release Notes:
- N/A
Release Notes:
- Fixes#4502
Notes:
I removed this line of code which removes the vim keymap contexts when
an editor is blurred.
16e6f5643c/crates/vim/src/vim.rs (L703-L705)
I tried whether the editor context would be poisoned when switching
between two editors and disabling vim mode and switching back but the
context looked normal. If this change is wrong, please advise. I could
not find why this piece of code was required.
This fixes#4502 as the reason why keybinds did not show up was because
the vim context was removed from the editor's keymap contexts. Other
paths for a fix could be to filter out vim predicates when finding
keybinds for actions but I believe that'd add unnecessary complexity.
---------
Co-authored-by: Conrad Irwin <conrad.irwin@gmail.com>
This PR updates the color of the label used for Git-aware items to use
the `ignored` color from the theme when the item is ignored by Git.
The built-in themes have had their `ignored` color updated to match
`text.disabled`, as the existing `ignored` color did not sufficiently
differentiate from non-ignored items.
Fixes#9976.
Release Notes:
- Updated items in the project panel to use the `ignored` color from the
theme when they are ignored by Git
([#9976](https://github.com/zed-industries/zed/issues/9976)).
Closes#10017. While reworking the `overlay` element in #9911, I did not
realize that all overlay elements called `defer_draw` with a priority of
`1`.
/cc @as-cii
Not including release notes, since it was only present in nightly.
Release Notes:
- N/A
There was a problem using deferred draws with `overlay` and tooltips at
the same time.
The `overlay` element was removed and was split up into two separate
elements
- `deferred`
- `anchored` - Mimics the `overlay` behavior but does not render its
children as deferred
`tooltip_container` does not defer its drawing anymore and only uses
`anchored`.
/cc @as-cii
Release Notes:
- Fixed tooltip for the recent projects popover not showing anymore
---------
Co-authored-by: Antonio <antonio@zed.dev>
~~This is still a work in progress, but to show the public where I am
working on it~~ Ready for review
TODO:
- [x] Justify fullscreen size to display
- [x] Record and apply restored size
Release Notes:
- N/A
**Summary**:
- Removed reply message from message_menu
- Made render_popover_buttons a bit more reusable
- Fixed issue that you can't close the reply/edit preview when you are
not focusing the message editor
- Notify only the new people that were mentioned inside the edited
message
**Follow up**
- Fix that we update the notification message for the people that we
mentioned already
- Fix that we remove the notification when a message gets deleted.
- Fix last acknowledge message id is in correct now
**Todo**:
- [x] Add tests
- [x] Change new added bindings to the `Editor::Cancel` event.
Release Notes:
- Added editing of chat messages
([#6707](https://github.com/zed-industries/zed/issues/6707)).
<img width="239" alt="Screenshot 2024-03-09 at 11 55 23"
src="https://github.com/zed-industries/zed/assets/62463826/b0949f0d-0f8b-43e1-ac20-4c6d40ac41e1">
<img width="240" alt="Screenshot 2024-03-13 at 13 34 23"
src="https://github.com/zed-industries/zed/assets/62463826/d0636da2-c5aa-4fed-858e-4bebe5695ba7">
---------
Co-authored-by: Bennet Bo Fenner <53836821+bennetbo@users.noreply.github.com>
Co-authored-by: Conrad Irwin <conrad.irwin@gmail.com>
This PR updates the `TextSystem` on macOS to allow loading the "Segoe
Fluent Icons" font.
We're using this font in the Storybook to render the `TitleBar` as it
would appear on Windows despite us running it on macOS. This is to make
things easier for iterating on UI design without needing to test on each
individual platform.
However, the "Segoe Fluent Icons" font does not have a glyph for the `m`
character, causing it to run afoul of a precautionary check added in
#4029, which ultimately results in the font not being loaded (and thus
rendering as a missing glyph).
We work around this by simply ignoring this check if the font we're
trying to load is specifically "Segoe Fluent Icons".
I think longer-term we'll need to revisit the behavior in the editor
that is causing the panics when the `m` glyph is missing from the font,
but that's a problem for a different day.
#### Before
<img width="1283" alt="Screenshot 2024-03-15 at 3 34 38 PM"
src="https://github.com/zed-industries/zed/assets/1486634/c0ddd46d-8599-4729-ac98-75522b33e25b">
#### After
<img width="1113" alt="Screenshot 2024-03-15 at 5 12 36 PM"
src="https://github.com/zed-industries/zed/assets/1486634/183c2b43-5e4f-4516-8856-7a2d45ed8b2e">
Note that you currently need to install the "Segoe Fluent Icons" font
yourself—either installing it globally or placing the `.ttf` file in the
`assets/fonts` directory—in order to see the icons rendered. I'd like to
look into getting this, but there are restrictions on the distribution
of the font on non-Windows platforms that will need to be followed.
Release Notes:
- N/A
This PR continues the refinements to the `TitleBar` component.
Here are the notable changes:
- `KeyBindingDisplay` and `PlatformStyle` have been unified into a
single `PlatformStyle`.
- This provides us a consistent way for adapting UI to different
platform styles.
- `PlatformTitlebar` has been renamed to `TitleBar`.
- The `Platform` prefix was irrelevant.
- The Windows window controls have been factored out into a separate
module and have been componentized.
<img width="1283" alt="Screenshot 2024-03-15 at 3 34 38 PM"
src="https://github.com/zed-industries/zed/assets/1486634/07da391f-828b-48bf-8849-58863f4ccce7">
> I'm missing the Segoe Fluent Icons font, so that's why the aren't
rendering properly.
Release Notes:
- N/A
This PR cleans up the implementation of the `PlatformTitlebar` component
to better match our conventions for building UI components.
Release Notes:
- N/A
This PR reverts https://github.com/zed-industries/zed/pull/9392 and
fixes the regressions that led to the reversion.
Release Notes:
- N/A
---------
Co-authored-by: Ezekiel Warren <ezekiel@seaube.com>
This reverts #9053 and #9375 because they introduced a regression on
`main` that broke the titlebars on macOS:

Two things are off:
- Left padding is missing
- Titlebar height is less than it was before, which means the
traffic-light buttons are not centered vertically
What @as-cii and I noticed while looking into this: the `cfg!(macos)`
macros that were used don't work like that. You need to check for
`cfg!(target = "macos")` etc. Means that on macOS we never used the
macOS-specific code because the condition was always false.
Overall height, we're not sure about.
Release Notes:
- N/A
Hello! This PR proposes a redesigned replying system in Zeds chat panel,
inspired by chat applications like [Slack](https://slack.com) and
[Discord](https://discord.com). Feedback and suggestions are welcome! 😄
### TODOs
- [x] Handle replies to removed messages
- [x] Add replied user's profile picture to reply indicator
- [x] Highlight the message that's been selected for replying
--------
### Current Status
https://github.com/zed-industries/zed/assets/146845123/4ed2c2d7-a586-48bd-973c-0d3f033e2c6b
--------
Release Notes:
- Redesigned message replies in the chat panel
---------
Co-authored-by: Thorsten Ball <mrnugget@gmail.com>